I'm trying to create a JFrame, containing two JPanels. At the moment I'm struggling with the first panel. The result is that all JPanels I use are huddled in the centre. At the moment I use the GridBagLayout. Anyone know what I need to do?
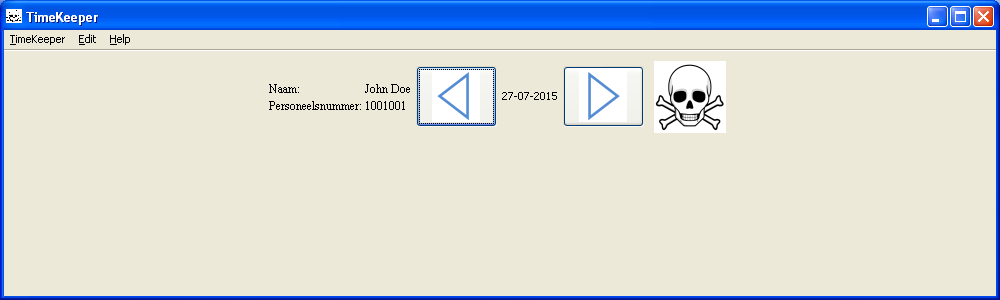
This is the result:

This is the code that creates the JPanel you see:
| | private void createPanel() { |
| | // Create the user panel, containing personnel information, date and |
| | // image. Use GridBagLayout so the different sub panels can be placed |
| | userPanel = new JPanel(new GridBagLayout()); |
| | constraints = new GridBagConstraints(); |
| | // Create the panel for personnel information. Use GridBagLayout too |
| | namePanel = new JPanel(new GridBagLayout()); |
| | // Set the font to a better readable size |
| | // Add label Name, and name to NamePanel |
| | userLabel = new JLabel("Naam: | "); |
| | userLabel.setFont(new Font("Serif", Font.PLAIN, 12)); |
| | constraints.gridx = 0; |
| | constraints.gridy = 0; |
| | constraints.anchor = GridBagConstraints.FIRST_LINE_START; |
| | namePanel.add(userLabel, constraints); |
| | user1Label = new JLabel(user); |
| | user1Label.setFont(new Font("Serif", Font.PLAIN, 12)); |
| | constraints.gridx = 1; |
| | constraints.gridy = 0; |
| | constraints.anchor = GridBagConstraints.FIRST_LINE_START; |
| | namePanel.add(user1Label, constraints); |
| | // Add number label and number to NamePanel |
| | numberLabel = new JLabel("Personeelsnummer: "); |
| | numberLabel.setFont(new Font("Serif", Font.PLAIN, 12)); |
| | constraints.gridx = 0; |
| | constraints.gridy = 1; |
| | namePanel.add(numberLabel, constraints); |
| | number1Label = new JLabel(number); |
| | number1Label.setFont(new Font("Serif", Font.PLAIN, 12)); |
| | constraints.gridx = 1; |
| | constraints.gridy = 1; |
| | namePanel.add(number1Label, constraints); |
| | // Add the name components to the user panel, reuse the constraints |
| | constraints.gridx = 0; |
| | constraints.gridy = 0; |
| | // Place the namePanel at the start of the line |
| | constraints.anchor = GridBagConstraints.LINE_START; |
| | userPanel.add(namePanel, constraints); |
| | // Create the period panel, containing the date |
| | loadImages(); |
| | // Load the left arrow |
| | leftButtonIcon = new ImageIcon(getImage(LEFT)); |
| | leftButtonIcon.setDescription("Vorige week"); |
| | leftButton = new JButton(leftButtonIcon); |
| | leftButton.setToolTipText("Vorige week"); |
| | leftButton.setForeground(Color.WHITE); |
| | leftButton.setActionCommand("previous"); |
| | leftButton.addActionListener(this); |
| | // Load the date text field |
| | datePanel = new JPanel(); |
| | tkDate = new TkDate(); |
| | dateLabel = new JLabel(tkDate.getMonday(), JLabel.CENTER); |
| | // Load the right arrow |
| | rightButtonIcon = new ImageIcon(getImage(RIGHT)); |
| | rightButton = new JButton(rightButtonIcon); |
| | rightButton.setToolTipText("Volgende week"); |
| | rightButton.setForeground(Color.GREEN); |
| | rightButton.setActionCommand("next"); |
| | rightButton.addActionListener(this); |
| | periodPanel = new JPanel(); |
| | periodPanel.add(leftButton); |
| | periodPanel.add(dateLabel); |
| | periodPanel.add(rightButton); |
| | userPanel.add(periodPanel); |
| | // Create the Image panel, containing the Image of TimeKeeper. |
| | // The image can be changed by the user. |
| | imagePanel = new JPanel(); |
| | image = getImage(LOGO); |
| | image = image.getScaledInstance(leftButtonIcon.getIconHeight() + 20, leftButtonIcon.getIconHeight() + 20, |
| | | | Image.SCALE_AREA_AVERAGING); |
| | imagePanel.add(new JLabel(new ImageIcon(image))); |
| | userPanel.add(imagePanel); |
| | add(userPanel); |
}
On a side note, how does one get nice code like code?