Hello,
I'm using the code from http://www.oracle.com/webfolder/technetwork/jet/jetCookbook.html?component=table&demo=dimensionsTable to try and demonstrate some strange behavior I'm seeing with the oj-table. So, here's my HTML, which is a slightly modified version of what shows up in the cookbook (I modified the divs surrounding the table):
<div id="sampleDemo" style="height: 500px">
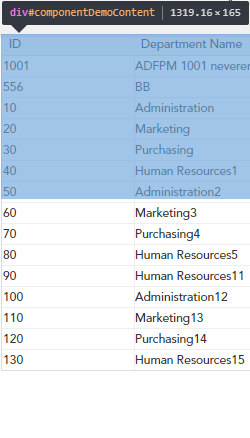
\<div id="componentDemoContent" style="max-height: 33%">
\<oj-table id="table" aria-label="Departments Table"
data='\[\[datasource\]\]'
columns-default='{"sortable": "disabled"}'
display='grid'
columns='\[{"headerText": "ID",
"field": "DepartmentId",
"style": "width: 10%"},
{"headerText": "Department Name",
"field": "DepartmentName",
"style": "width: 50%"},
{"headerText": "Loc Id",
"field": "LocationId",
"style": "width: 20%"},
{"headerText": "Mgr Id",
"field": "ManagerId",
"style": "width: 20%"}\]'
style='width: 100%; height:100%;'>
\</oj-table>
\</div>
</div>
Here is the relevant JavaScript (copy/paste directly from the cookbook):
var deptArray = [{DepartmentId: 1001, DepartmentName: 'ADFPM 1001 neverending', LocationId: 200, ManagerId: 300},
{DepartmentId: 556, DepartmentName: 'BB', LocationId: 200, ManagerId: 300},
{DepartmentId: 10, DepartmentName: 'Administration', LocationId: 200, ManagerId: 300},
{DepartmentId: 20, DepartmentName: 'Marketing', LocationId: 200, ManagerId: 300},
{DepartmentId: 30, DepartmentName: 'Purchasing', LocationId: 200, ManagerId: 300},
{DepartmentId: 40, DepartmentName: 'Human Resources1', LocationId: 200, ManagerId: 300},
{DepartmentId: 50, DepartmentName: 'Administration2', LocationId: 200, ManagerId: 300},
{DepartmentId: 60, DepartmentName: 'Marketing3', LocationId: 200, ManagerId: 300},
{DepartmentId: 70, DepartmentName: 'Purchasing4', LocationId: 200, ManagerId: 300},
{DepartmentId: 80, DepartmentName: 'Human Resources5', LocationId: 200, ManagerId: 300},
{DepartmentId: 90, DepartmentName: 'Human Resources11', LocationId: 200, ManagerId: 300},
{DepartmentId: 100, DepartmentName: 'Administration12', LocationId: 200, ManagerId: 300},
{DepartmentId: 110, DepartmentName: 'Marketing13', LocationId: 200, ManagerId: 300},
{DepartmentId: 120, DepartmentName: 'Purchasing14', LocationId: 200, ManagerId: 300},
{DepartmentId: 130, DepartmentName: 'Human Resources15', LocationId: 200, ManagerId: 300}\];
self.datasource = new oj.ArrayTableDataSource(deptArray, {idAttribute: 'DepartmentId'});
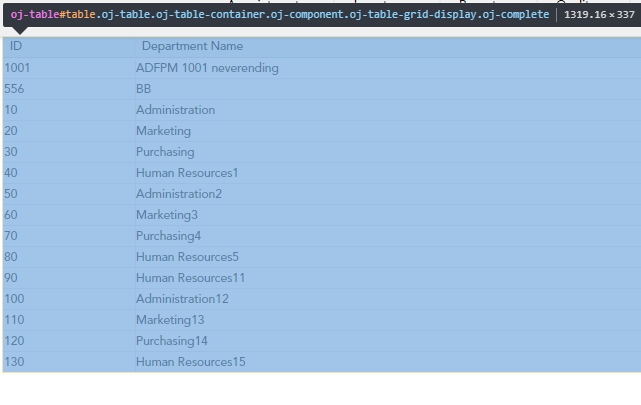
When I run the page, the table is rendering at its full height, even though that is bigger that the parent div's max-height.


The table renders fine if the parent div sets its height instead of max-height, but I'm really looking for a way to just limit the maximum size of the div/table, not set a fixed size on it.