Hello all,
I need to customize the entries in the navbar in my APEX application (Product Build 18.1.0.00.45 and theme Universal Theme - 42 *) with a different color for every option.
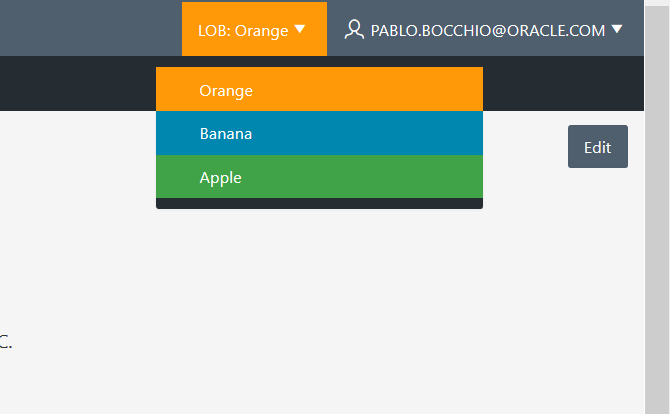
Something like this:

I used different approaches and nothing work that I expected,
With css and defining the styles trough the position of the element works fine only when all the options are showed.
#menu_L######## div.a-Menu-content > ul > li.a-Menu-item:nth-child(1) { background-color: #ff9908 !important }
#menu_L######## div.a-Menu-content > ul > li.a-Menu-item:nth-child(2) { background-color: #0087b0 !important }
#menu_L######## div.a-Menu-content > ul > li.a-Menu-item:nth-child(3) { background-color: #41a347 !important }
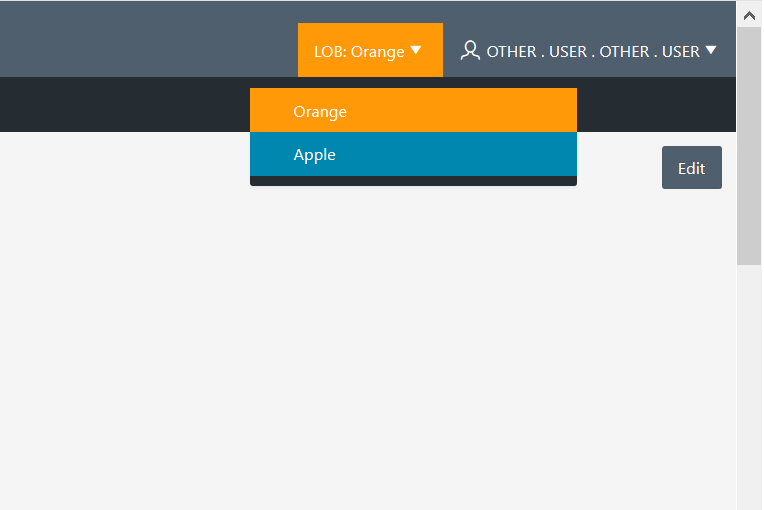
But when other user that only can see some of the options (not all), the navbar must preserve the same color for the same option and set the color trough the position doesn't have the correct result. In this screenshot, you can see the Apple option must be green instead of blue.

Then, I tried to do it adding jquery and defined a class for every option in the template but it did not work:
$(".t-NavigationBar-menu ul li.a-Menu-item").each(function(){
_switch ( $(this).html() ) {_
_case "Apple":_
_$(this).addClass("apple");_
_break;_
_case "Orange":_
_$(this).addClass("orange");_
_break;_
_case "Banana":_
_$(this).addClass("banana");_
_break;_
_};_
});
and also ...
$(".t-NavigationBar-menu ul li.a-Menu-item").each(function(){
_var opt = this;_
_switch ( opt.innerText ) {_
_case "Apple":_
_opt.className = opt.className + " apple";_
_break;_
_case "Orange":_
_opt.className = opt.className + " orange";_
_break;_
_case "Banana":_
_opt.className = opt.className + " banana";_
_break;_
_};_
});
Can someone give me a hand with this?
Thank you
Pablo