Hi experts,
I'm using Apex 20 and my requirement is to implement the typical select/unselect checkbox in a page with an IR with more than 1000 lines.
The selected items will be saved into a collection and a popup window will read this collection to perform some db operations.
Collection c001 is the line_id and c002 is the checked/unchecked value.
So I've implemented a DA onclick in JS:
Name: SelectAll
JQuerySelector: #selectunselectall
Action:
//First select/unselect all checkboxes. It's working correctly
if ($('#myreport #selectunselectall' ).is(':checked') ) {
$('#myreport input[type=checkbox][name=f01]').prop('checked',true);
} else {
$('#myreport input[type=checkbox][name=f01]').prop('checked',false);
}
//Second, call to ajax callback to update the value in the Collection
$('#myreport input[type=checkbox][name=f01]').each(function() {
apex.server.process("Update Selected Items Collection",
{ x01: this.value
, x02: this.checked
}
, {success: function(pdata){
console.log(pdata.mensaje);
}
}
);
})
The code for the Ajax Callback “Update Selected Items Collection” is:
DECLARE
l_seq NUMBER;
BEGIN
SELECT c.seq_id
INTO l_seq
FROM apex_collections c
WHERE c.collection_name = 'SKUM_SELECTED_PREVIEWS'
AND c.c001 = apex_application.g_x01;
apex_collection.update_member_attribute(p_collection_name => 'SKUM_SELECTED_PREVIEWS',
p_seq => l_seq,
p_attr_number => 2,
p_attr_value => CASE
WHEN apex_application.g_x02 = 'true' THEN
'1'
ELSE
'0'
END);
apex_json.open_object;
apex_json.write(p_name => 'mensaje', p_value => 'Actualizado correctamente');
apex_json.close_object;
EXCEPTION
WHEN OTHERS THEN
apex_json.open_object;
apex_json.write(p_name => 'mensaje', p_value => 'Error al actualizar:' || SQLERRM);
apex_json.close_object;
END;
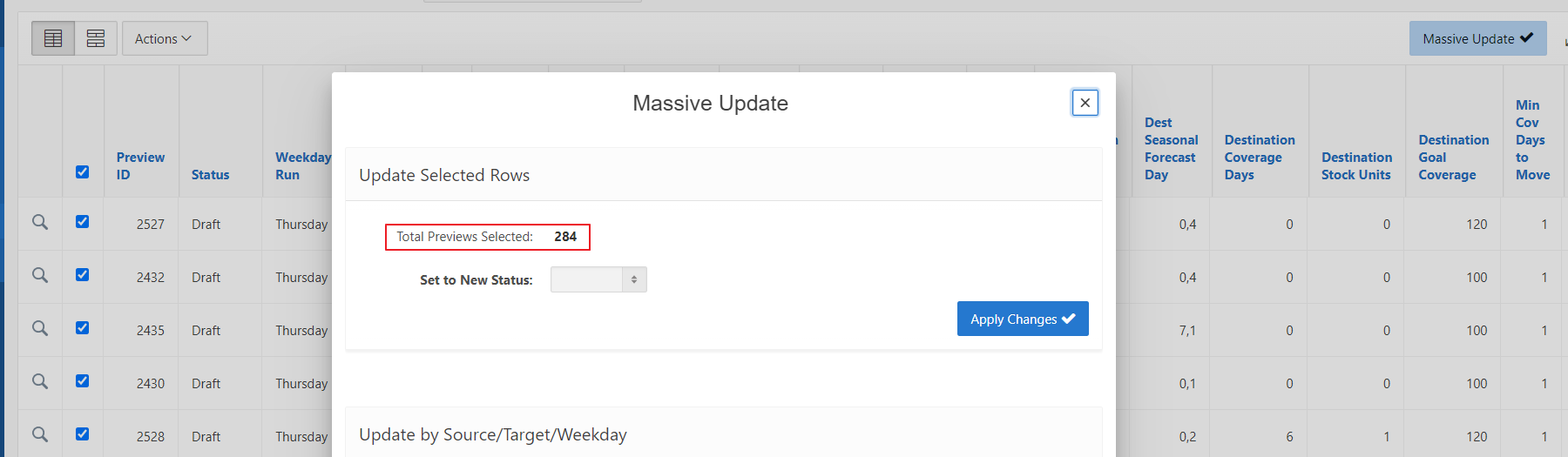
Everything is working fine as when I open the modal window I get the number of rows selected correctly by querying the collection:

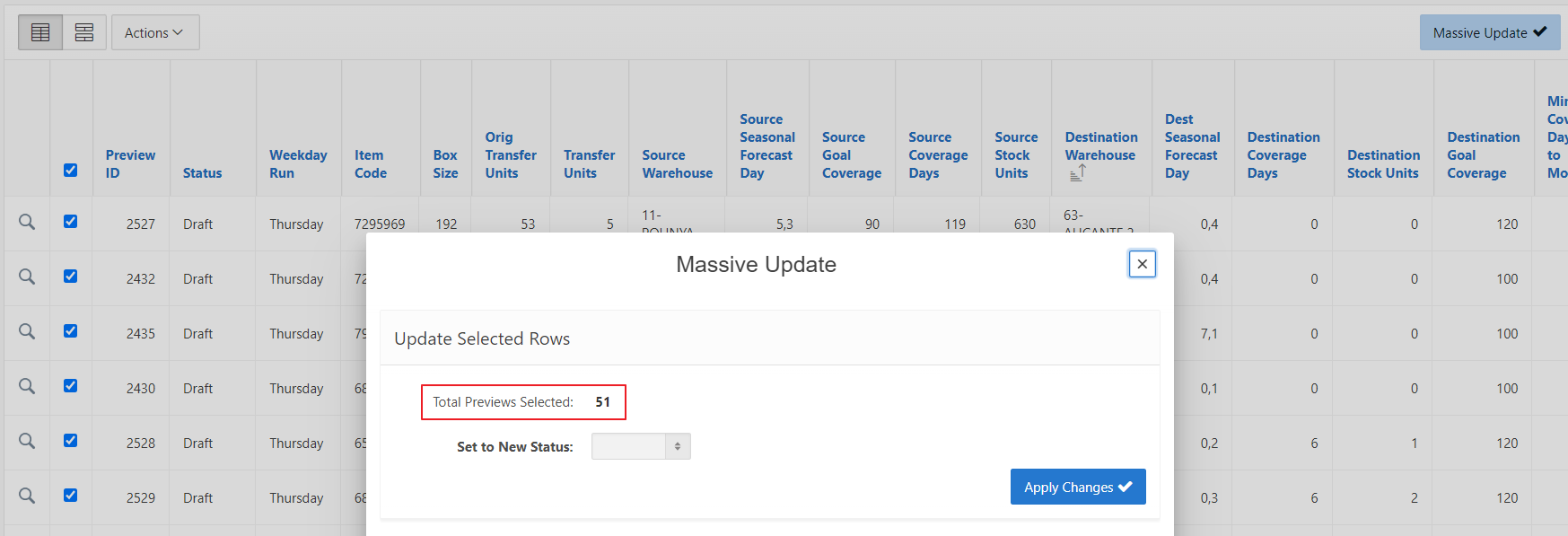
BUT… I have to wait few seconds till all AJAX is processed…. otherwise if I click too soon the button I have less records in the collection:

Any ideas to avoid the users to open the modal page (button Massive Update in the upper right) till all AJAX is completed?
Thanks,
Jose.