Hi All,
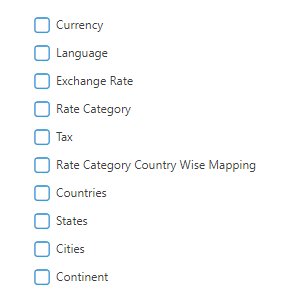
I have add below css in my tree report. It works perfect in my oracle apex demo workspace: See below screenshot :

.t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-current, .t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-selected, .t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-current--top.is-selected {
background-color: rgb(255, 255, 255) !important;
}
.treeSelCheck {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
width: 14px;
margin-right: 4px;
cursor: default;
}
.is-selected > .treeSelCheck::before {
content: "";
}
.treeSelCheck::before {
content: "";
}
.treeSelCheck {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
width: 14px;
margin-right: 4px;
cursor: default;
color: rgb(48, 159, 219);
font-size: 2rem;
}
.t-Region .a-TreeView-node--topLevel.is-collapsible > .a-TreeView-row.is-selected, .t-Region .a-TreeView-node--topLevel.is-collapsible > .a-TreeView-row.is-focused {
background-color: rgb(255, 255, 255) !important;
}
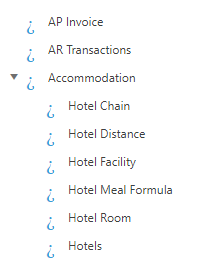
and When I add the same css on my development instance it shows like below screenshot :

When I see my css on my development envirnoment it converted my checkbox to '?'.
.t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-current, .t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-selected, .t-Region .a-TreeView-node--topLevel .a-TreeView-row.is-current--top.is-selected {
background-color: rgb(255, 255, 255) !important;
}
.treeSelCheck {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
width: 14px;
margin-right: 4px;
cursor: default;
}
.is-selected > .treeSelCheck::before {
content: "¿";
}
.treeSelCheck::before {
content: "¿";
}
.treeSelCheck {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
width: 14px;
margin-right: 4px;
cursor: default;
color: rgb(48, 159, 219);
font-size: 2rem;
}
.t-Region .a-TreeView-node--topLevel.is-collapsible > .a-TreeView-row.is-selected, .t-Region .a-TreeView-node--topLevel.is-collapsible > .a-TreeView-row.is-focused {
background-color: rgb(255, 255, 255) !important;
}
It is happening again and again.
May I know why this is happening. Any suggestions would be really helpful.
Thank You in Advance!
Best Regards.